
更新
PotionをやめてBullet.soという類似サービスに乗り換えました。後日記事を書く予定です。
Potionとは
書き心地がよくて、なんでもかんでもアーカイブ化できて、DBベースで様々なUIを実現するNotion。あまりにも便利なので、むかしからやろうと思っていた備忘録ブログをNotionベースで作ってみたくなった。
Notionでコンテンツを作成してパブリック化しつつSEO対策とかCSSのカスタマイズとかをできるようなツールがいくつかある。今回はPotionをセレクト。
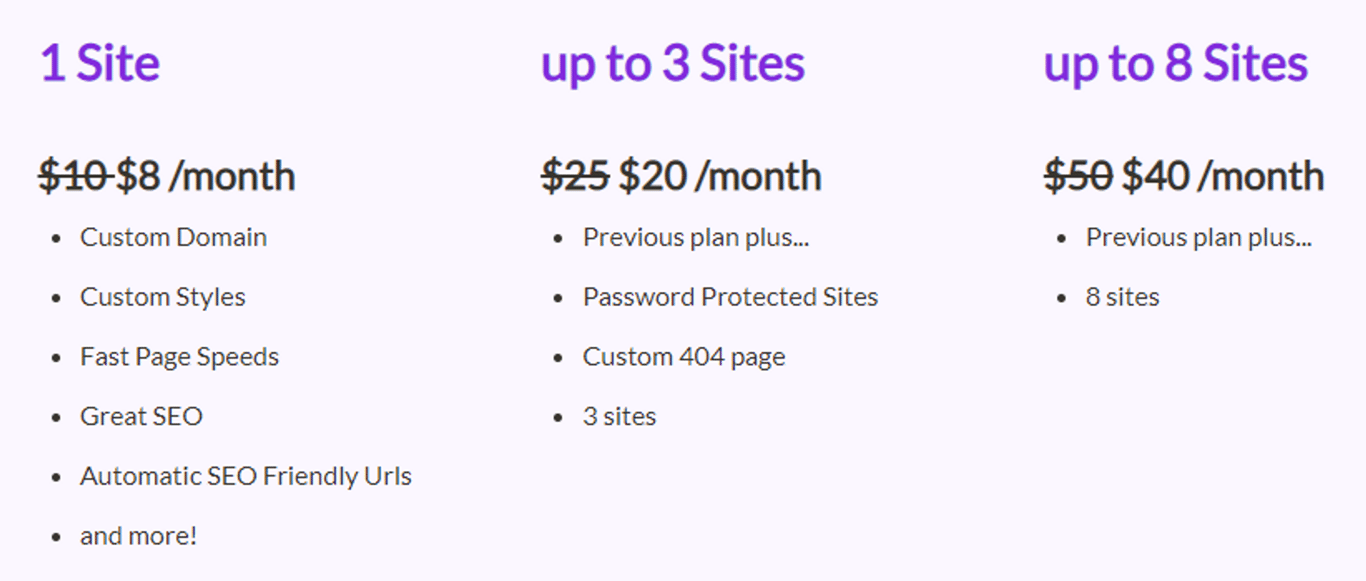
あまり詳しく調べていないが、競合(Super、Notion-Blog、Wraptas(Anotion)、Popsy)と比較した際のPotionの優位性は以下の通り。
- ちょっと安い

- SEOに強い
- 設定が超シンプル
- 割と表示が早い(とはいえNotionベースである以上多少遅い)
- 編集が即反映される(これが決め手)
- 最近、開発者がNFT系のサービスを開発してるらしいからそこと接続するかもしれない(あくまでも可能性だし、自分のようにNFTの界隈が好きじゃない人からするとディスアドバンテージとすらいえるのかもしれない)
使い方
めちゃくちゃうろ覚えだから下の動画見たほうが早い。
というか非エンジニアの自分でもなんとかなるレベルの超シンプルな設定項目しかないから、とりあえず触ってみるのがよさげ。

サイト開設
- https://potion.so/ で会員登録・ログイン
- [Add New Site]
- [Site name]に好きなサイトのタイトルを入力(サーチエンジン上で表示されるタイトル)
- NotionでIndex用のPageを作成(あるいは公開したいPageを開く)
- [Share>Share to web]で共有用リンクを作成してリンクをコピー
- [Notion Public URL]に5でコピーしたリンクを貼り付け
- [Potion Subdomain]に好きなドメイン名を入力
- [Continue]
- [Custom Font]、[Description]、[Favicon]、[Site Image]はお好みで
- しばらく待ってればDNSが適切に設定されて公開される
CSSのカスタマイズ
Sites>自分のブログ>Snippet InjectionでCSSセッティングのページに飛べる。
僕はbodyで見出しをほんの少しいじった。
headにはGoogle Analyticsとかを入れておけばいいんじゃないだろうか。知らないけど。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/hogehoge"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'hogehoge'); </script>
<style> .notion-h1 { border-bottom: 3px solid #33ad9d; } .notion-h2 { border-left: 3px solid #33ad9d; } </style>
ヘッダーのカスタマイズ
Sites>自分のブログ>Live Editorでヘッダーセッティングのページに飛べる。
- [Use custom menu]をオンにするとヘッダーが生成される
- [Customize Site’s Menu]でヘッダーに表示するPageのリンクを選べる(Page以外は無理)
- [Sticky Header]でヘッダーがSticky(?)に
- [Add a shadow]でヘッダーとボディの境界に影が入る
- [Header background color], [Header font color]で背景色、文字色をいじれる
- [Add a call to action]>[Link]に飛ばしたいリンクを設定
- [Add a call to action]>[Title]でリンクタイトルを設定
- [Add a call to action]は一つしか設定できないっぽいから自分はLinktreeのリンクを設定
- [Save menu]を忘れずに
フッターの作り方
フッターをつくるにはSync Blockを使う。各記事に毎回コピペしないといけないけどHomeのフッターを編集すればペーストした全てのSync Blockにも反映されるから多少は便利。
ただ、なぜか比較的文章の長い記事に貼ったSync Blockは読み込まれない。読み込まれるまでにタイムアウトしてしまうのだろうか?開発ツールでみたところSyncblock自体は読み込まれているけど中身がからっぽになっている。サポートにバグ報告しておこう。
Sync Blockは内部カラムに対応していないため、フッターを複数列のレイアウトにしたい場合はSync Block自体をカラム化して並べる。
CSSもいじろうと思ったけどめんどくさかったからやめた。

※ところで、テキストブロックの横に絵文字入れるの
win+. でやってたけど今のNotionは /emoji でいいらしい。知らんかった。以上。またなんかあったら更新する。
2022/02/25 追記:SiteのstatusがDNS Waitingから進まない
この記事を書くために、一度このドメイン上のデータを削除して、いちから登録をやり直したのだが”DNS Waiting”と表示されたまま半日経ってもサイトが公開されなかった。
サポートに問い合わせると「なんでかわからんがてめえのサブスクが解除されてる」とのこと。しかも、[Automatically Charge]の設定をOnにしてもPotionに統合されてるStripeがエラーを吐いてOnにできない。
サポートが「とりあえずトライアル権限あげるからそれでもう一回チェックしてみて」というので素直に従っている。来月の支払いが正常に行われるかよくわからないがひとまず様子見。
2022/03/02 追記:上記はサポートが言う通りにしてたら解決した
2022/03/02 追記:ドメインを変更した
Google Adsense がネイキッドドメインじゃないとダメ、というのでデフォルトのPotionドメイン傘下のサブドメインから独自ドメインに切り替えた。やり方はPotion公式の解説を見たほうが早い。
公式解説にない情報を補足すると、Potion側がネームサーバーの設定変更を正常に感知できない可能性がある。通常、DNSレコードを編集してからネームサーバー側の設定が切り替わるまでは大体1日以内に終わる。しかし、今回は1日以上待ってもPotionのstatusは”DNS Waiting”。
Potionとネームサーバーのどちらに問題があるのか調べるため、nslookupコマンドでチェックしたところ、どうやらネームサーバー側では正常に名前解決できている様子だった。Potionのサポートに症状と状況を伝えるとすぐに解決してくれた。
まだ何かと不安定なところが多いようだから詰まったときは迷わずサポートに頼ろう。
ちなみにドメインはサーバーレンタルする必要ないので.comが一番安かったXserverドメインでとった。以下アフィリエイトリンク。Potionだと現状
rel=nofollow を個別の<a>タグに埋め込む機能がないから本当はアフィなんてやらないほうがいいのかもしれない。とてもこの記事からコンバージョンするとは思えないし。¥2022/03/31 追記:Group化×Gallery Viewだとサムネイルが表示されない
Potionに問い合わせ中。
2022/03/31 追記:トップページにアクセスすると古い表示が数秒表示されてしまう
Potionいわく現行はそういう仕様になっているとのこと。リファクタリングを進めているようなのでしばし待つのがよさげ。おそらくワンオペでやってるから気長に待とう。
新しいVersionのプライベートテストを持ちかけられたが、さらに新しいバグに悩まされるのはごめんなので一旦放置している。