NotionのCode Block内でMermaid記法を使ったフローチャートを作ってもPotionではうまくそれを表示できないよ、という話。
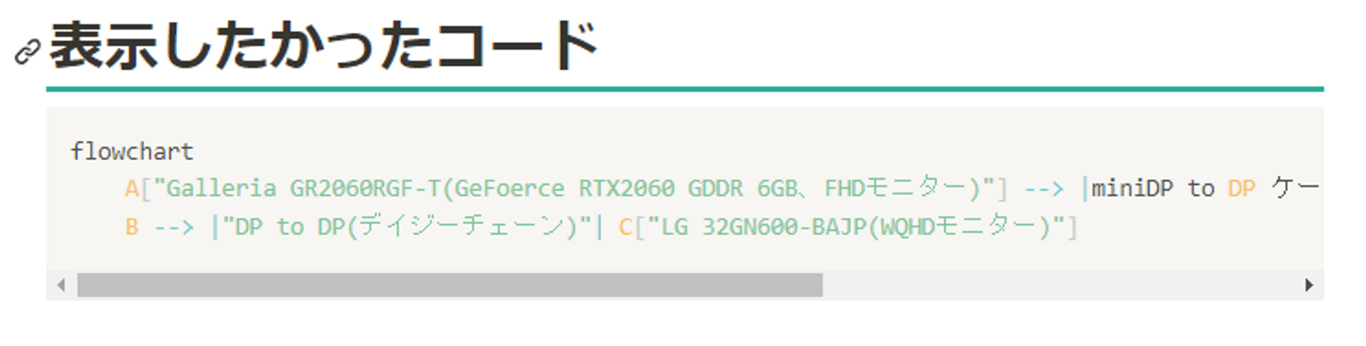
Code Blockの中身
以下の記事の中で使った映像の出力フローを表すコード。
flowchart A["Galleria GR2060RGF-T(GeFoerce RTX2060 GDDR 6GB、FHDモニター)"] --> |miniDP to DP ケーブル| B["Dell P2419 HC(デイジーチェーン対応のFHDモニター)"] B --> |"DP to DP(デイジーチェーン)"| C["LG 32GN600-BAJP(WQHDモニター)"]
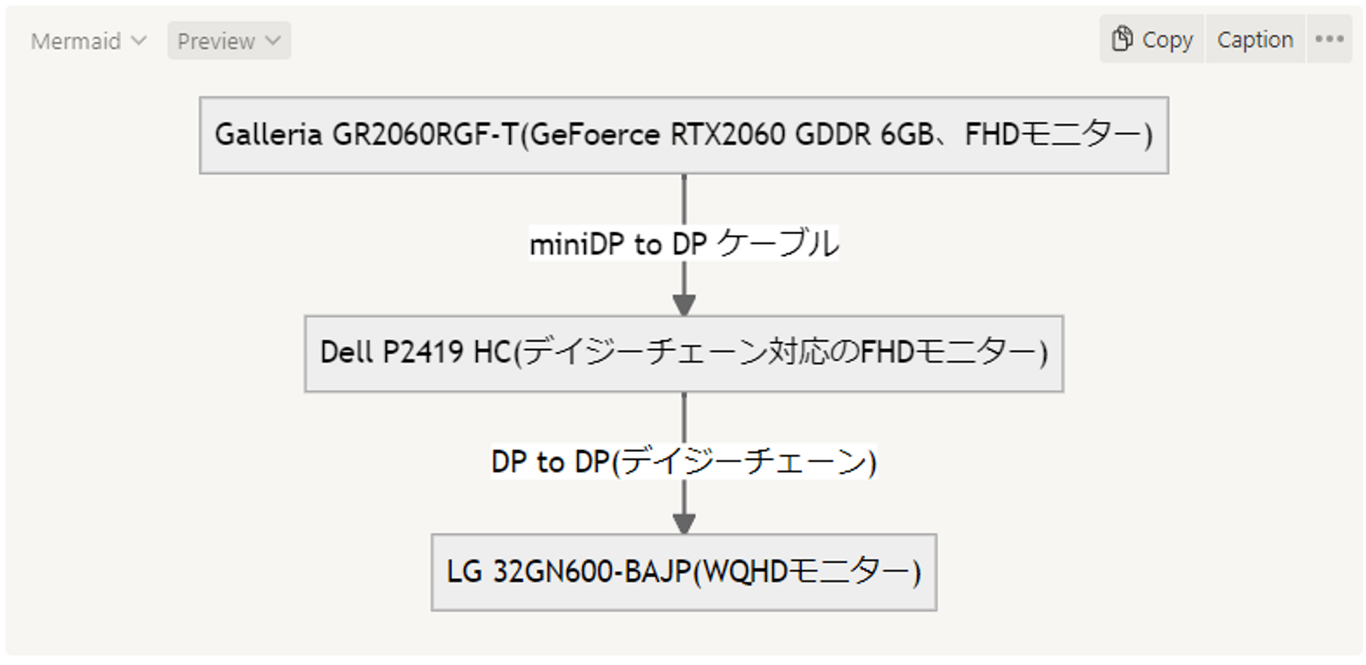
本当はこうやって表示したかった

Notion+Potion環境だとこうやって表示されちゃう

対処法
Notion側でCode Blockの表示方法を
preview にして、表示されたフローチャートのスクショを取り、画像として貼り付け、Code Blockを消す。Code Block内のコードを保存しておきたかったら、CSS側でCode Blockのパスを指定して
display: none しちゃえばいいのでは。自分は面倒なのでやらない。一応、Potionに機能改善リクエストを送ったのでそのうち改善されるかも。